IMS_Blog
Because I forget stuff. Part of norcimo.com
Note: It appears you must have reached this page by a deep level URL. In general this site is currently down and unmaintained. See here
About This Post
Originally posted March 24 2006 at 16:03 under Computing. 0 Comments. Trackbacks Disabled.
Using Word
- Mood:
- Oh, I'm a Word guru me
This was inspired by having a quick try of the XUL based ajaxWrite. I banged in a bit of example text of the top of my head and then went to play with it. First thing, turn the first line into a heading. And stop short. No simple way to do that. After a moment’s thought I realised why this is. ajaxWrite purports to have the look, feel, and functionality of Microsoft Word
and the problem is that people are taught to use Word in a way which is simply wrong (that and the fact that ajaxWrite’s claims are way over blown).
I’ve never seen an introductory Word course (and I’ve actually seen a fair few) which doesn’t teach to make a heading something like the following procedure: type the text; select it; click bold; click centre; change the size; maybe change the font; (make sure you’ve hit enter two or three times at the end of the line too). Repeat for each title you want. From the wordiness of the description it should be apparent that something must be wrong here; and it is.
It might help to think in terms of a format where we have a clearer idea of the code involved. In terms of simple HTML what people are taught to do goes something like <center><b><font size=16>, where what we should have is the nice clean and meaningful
<font face=Times>Text</font></font></b></center><br><br><style>h1 {font-family:Times; font-size:16pt; The advantages of the second method are well documented: It’s pretty simple to parse the raw code and see a heading; it’s a lot cleaner (and therefore smaller file size)—this becomes more true as soon as you start adding more than one heading; it’s much simpler to change how you headings look in one fell swoop.
font-weight:bold;
text-align:center;
}</style>...
<h1>Text</h1>
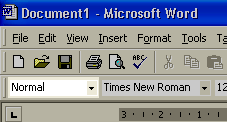
The thing is, Word actually has this style based ability. It’s there by default, right next to the font tools. 
Click that dropdown and you’ll find a whole list of possible styles (Normal for normal text, Heading 1, Heading 2,etc). So select your heading text then select Heading 1. There you go. The style can be changed to suit what you want—including the amount of space before/after; no more banging enter several times—(see format->Style though if I remember right it’ll update the Style for you with changes you make (like underlining). That’s the thing, Word actually does this all automagically for you (by default). Once you’ve done all your select text, bolding, centering and stuff it works out that’s a heading, and makes that style available. Just select it next time you want one of those headings. You can even create your own styles via the format menu. Yet still this is never mentioned. Perhaps the problem is that introductory stuff never has example texts long enough to get much beyond one heading, and this isn’t useful until there are two or three. But it’s so powerful, and for anything of length so useful, and sat there next to fonts, ready to confuse that I really don’t understand why it’s not pointed out more.
Comments (0):
Post a comment
Name and email address are required. Email address is never shown. If you enter a URL your name will be linked to it (this and other links will have the rel attribute set to contain nofollow). Markup allowed: <a href="" title="" rel=""> <em> <strong> <abbr title=""> <acronym title=""> <p> <br />. Anything else is stripped; please be valid. Single linebreaks automatically convert to <br />, double to <p>'s. Additionally anything that looks like a bare URL should get automagically linked. Many acronyms and abbreviations are also automagically handled.
Please note this blog's comment policy
Trackbacks (0):
Trackback URL: http://www.norcimo.com/MT/mt-tb.cgi/536
© Ian Scott. Powered by Movable Type 3.2. This blog uses valid XHTML 1.0 Strict and valid CSS. All times are local UK time. For further details see the IMS_Blog about page.. All my feeds in one.

